URL Grouping
Request Metrics always shows performance data for each page (URL) in your website. This is great to find specific problems, but a website will often use the same template to render many different URLs, like a blog post, or product details page. In that case, it’s helpful to see performance data grouped together in logical ways.
Request Metrics always shows performance data for each page (URL) in your website. This is great to find specific problems, but a website will often use the same template to render many different URLs, like a blog post, or product details page. In that case, it’s helpful to see performance data grouped together in logical ways.
Automatic URL Grouping
Request Metrics automatically groups your URLs by the first segment of your URL. This is a common pattern for a huge percentage of users, and is helpful for many websites.
Every website uses a different URL scheme, so it’s impossible for us to automatically group URLs in all cases. Many modern server-side web frameworks use a Model-View-Controller pattern that puts particular emphasis on the first segment of a URL (for routing and other reasons)
For example, consider the following URLs from our free remote debugging product, RemoteJS:
https://remotejs.com/viewer/44993a76-3208-c155-511b-69d4c2864ddfhttps://remotejs.com/viewer/e402700b-35cd-4df9-e82e-a6dbfbdf2f39
Each of those URLs represents a unique debugging session. However, the same exact code underpins both URLs - the URLs are different, yes, but the GUID value in the second segment is a simple routing identifier, and nothing we care to see broken out individually in most cases.
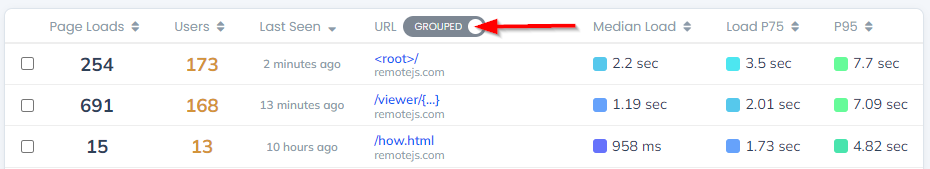
By default, Request Metrics will allow you to toggle between the original URLs of your site, and pages grouped to the first segment of their URL:

Here we can see that all page URLs, like those in the example above, are grouped to their first segment. Most of the time, we’re more interested in how those pages all perform in aggregate, as opposed to individual debugging sessions.
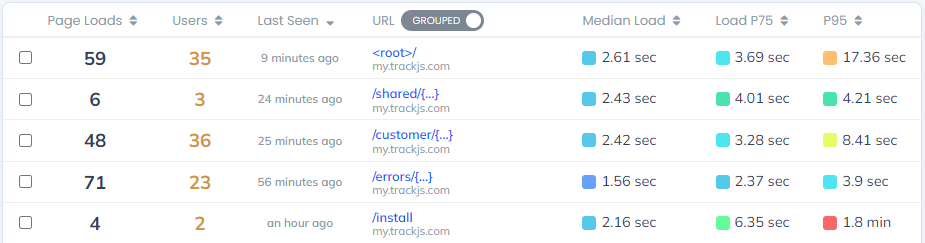
Here’s another example from our JavaScript error monitoring product TrackJS

This default grouping actually mimics the way our controllers are set up in ASP.NET MVC, and is very useful out-of-the-box to group similar page URLs together for better “big picture” performance analysis.
Sometimes though, you might have a complicated e-commerce CMS system that has all kinds of URLs and rules and templates, and you want full control of how your data is grouped.
Custom URL Grouping
You can tell Request Metrics which URL group should be applied to a given page load. The URL group can be any string, limited to 1000 characters. Some folks prefer to use a URL-like string, and others prefer to use a broader category approach, like “Blog Post”, “Product Listing Page” etc.
There are a few ways to tell Request Metrics which URL group to apply to a given page load:
As an Option at Install Time
If you know the URL group you want associated with the page load, before you’ve installed the Request Metrics agent, simply pass the string in with the rest of the installation options. This will ensure that the URL group is applied to all events, web vitals, errors and custom user events that occur on a given page load.
RM.install({
token: "YOUR_TOKEN",
urlGroup: "Product Details"
});
Use the RM API
Sometimes you don’t know the URL group of a page until later on in the page load lifecycle. For example, maybe you don’t know which template loaded until an AJAX call to fetch some metadata returns. In this case, you can call RM.setUrlGroup() whenever that data is available.
RM.setUrlGroup(metadata.templateName);
TIP: It is best to set the URL group as soon as possible. If you call setUrlGroup after the agent has already sent its initial payload, you will receive a warning.
Dealing with SPAs
If you have a single page application, where the URLs change between full page loads, you may continue to call RM.setUrlGroup() as necessary. This will keep errors and user events tied to the correct URL group, rather than the one that was specified on initial load.
Custom URL Groups in the UI
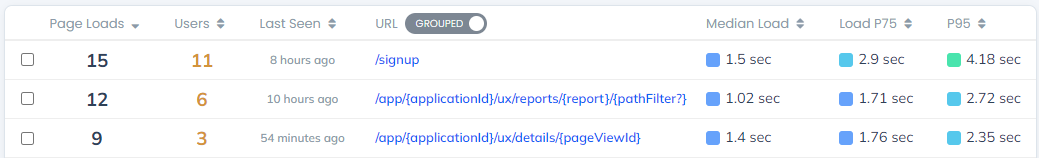
Once you’ve started sending custom URL groups to Request Metrics, you’ll see those groups in your data tables rather than the default first URL segment. For example, here’s the custom URL groups we use for the Request Metrics application itself.

If you have questions or feedback please let us know at hello@requestmetrics.com
