Track your Core Web Vitals in real-time
Protect your pagerank and blaze past your competition by keeping an eye on Core Web Vital metrics for every visitor to your site.

-
Check Competitors
Track the real scores of your search competitors to stay ahead of the pack and on top of your rankings.
-
Protect your SEO
Proactively find and fix performance problems before they impact your pagerank. Be faster than your competition.
-
Installs in minutes
Use no-code options or our pre-built snippets to quickly copy & paste everything you need to start monitoring.
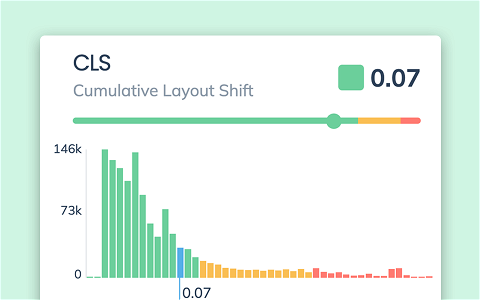
Remove layout shifts from your launch
Stabilize your page layout and remove problems with Cumulative Layout Shift by spotting the shifting elements and slow assets.

Stop annoying users with layout shifts
Your website can jump around when advertising or slow content loads for some users. Know exactly when and where it happens.
-

Stabilize every shift
Track CLS for every visitor to each page of your website and know exactly where to find the problems.
-

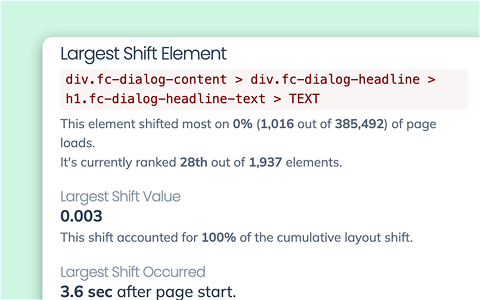
Root cause attribution
CLS element attribution shows you which elements are shifting, and what assets are causing the movement.
-

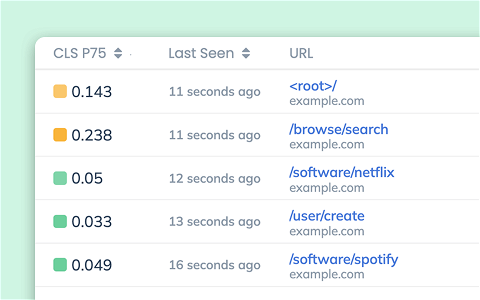
Real-time information
Our system delivers metrics in real time so you can see your CLS scores for right now.

Request Metrics gives us a comprehensive view of our Core Web Vital scores with clear and detailed metrics across all pages.

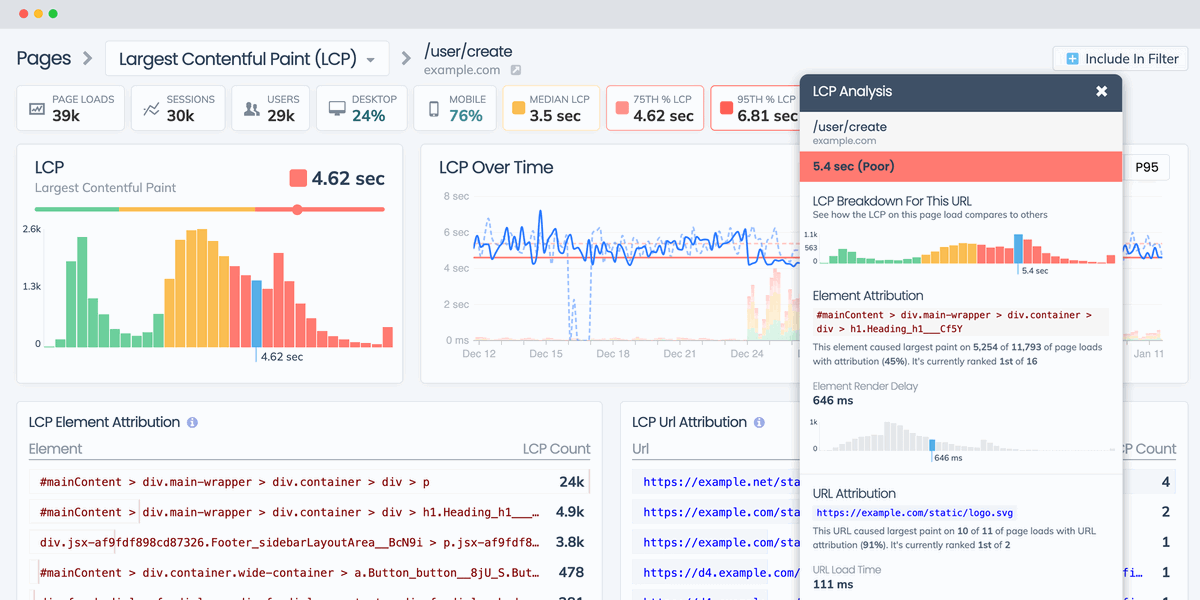
Accelerate your Largest Contentful Paint
Find all the resources that block and delay content from rendering to your visitors, and remove the cruft that's slowing you down.

-

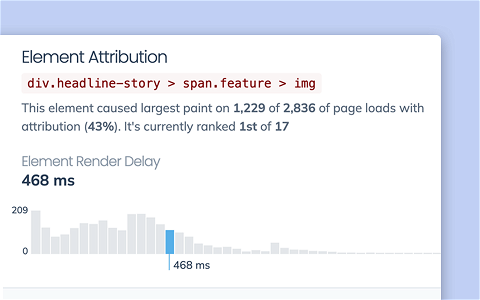
Discover slow elements
See the element that triggered LCP for each page with element attribution.
-

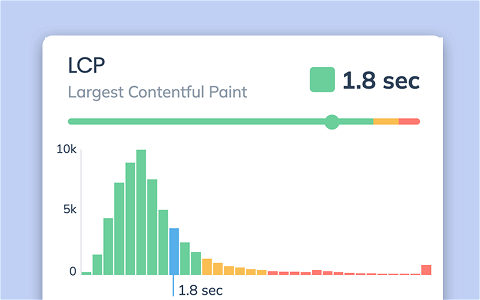
The big picture on LCP
Get the full distribution of your visitor's LCP scores and see how fast you can go.
-

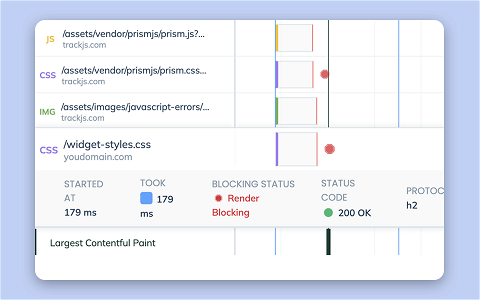
Find the blocking assets
Know which assets slow down LCP in our Page Sequence report, and highlight the blocking and heavy files.

Showing the First Contentful Paint metric by country has to be one of the coolest features of Request Metrics. Actionable data like no other.

Lighten your JavaScript load
Cut out the heavy JavaScript that's slowing down your website and hurting your Interaction to Next Paint scores.

Reduce the weight of your JavaScript
Use our discoverable reports to find the root cause of slow INP scores and speed up your JavaScript.
-

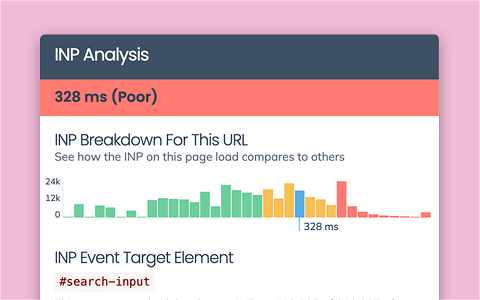
Track INP scores
Measure your Interaction to Next Paint score for each user on each page to spot problems before they impact your pagerank.
-

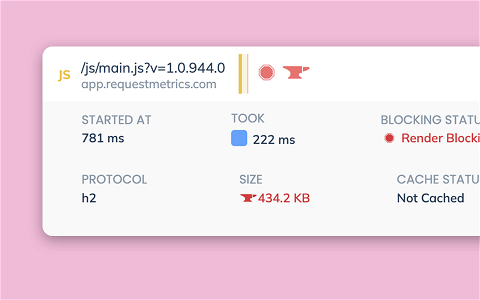
Heavy asset report
Highlight resources that are unusually large and slowing down the page performance.
-

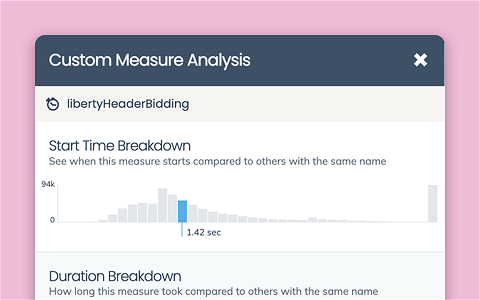
Custom marks and measures
Collect detailed performance timing information with custom marks and measures from the browser.
