
Trying and failing and trying again
Starting software products is hard, and it’s easy to make mistakes. We’ve started a lot of products – and we’ve made a whole lot of mistakes along the way. But that’s not going to stop us. We’re stubborn like that.
Today we are launching Request Metrics for the third time, and I’m reflecting on what we did wrong in the first two attempts, and how we’re going to be better, faster, and strong next time.
Request Metrics v1
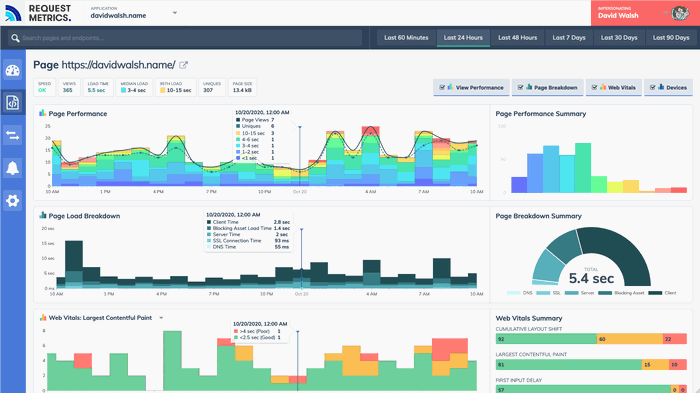
We started the first version of Request Metrics in 2020 as a super-simple web performance monitoring product. With the pending rollout of Google’s Core Web Vital metrics, there would be so many slow websites looking to improve, but the tools available were all really complicated and expensive.
We brought out a simple and inexpensive performance tool to help. It had simple descriptions of data like “The page at /path is shifting too much during load.” It was pretty useful, and we got a lot of early customers.

Not enough customers though. We were in Gail Goodman’s “slow SaaS ramp of death”. We made money, just not enough for the massive time and energy we were putting into it.
The problem with v1 was that it wasn’t actionable. We could tell you when your performance slowed or if you started to fail your LCP–but not why it was happening. To keep the product inexpensive, we had sacrificed too much utility to drill into the details and actually problems.
Request Metrics v2
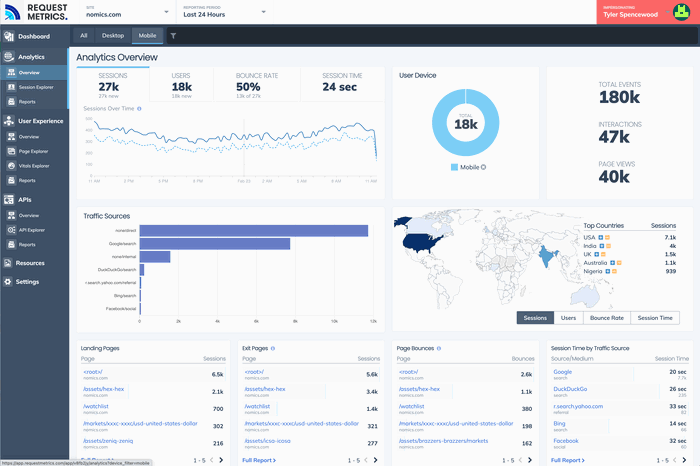
The 2nd version of Request Metrics corrected for this actionability of data–but it went way too far. Not only would we try to take on web performance, but we built web analytics, active security, API monitoring, and error tracking into a single platform. We correlated the complete perspective of what was happening in the client-side. We even jumped on the buzzwords and called it Client-Side Observability.

It was cool AF. Too bad no one wanted it.
There is just no one that needed it. Marketing liked their analytics tools. Developers liked their monitoring tools. Security liked their audit tools. We couldn’t be the best at any of these because we were trying (and failing) to do it all.
That was the crux of the matter with v2: Lacking a real customer to solve problems for. Rookie move.
Trying again with Request Metrics v3
It’s been 3 years since we started work on Request Metrics, and it’s been an emotional rollercoaster of starts, fits, loops, and dizziness.
We’re going back to what we were best at: web performance. But we’re gonna do it better this time. 🤞
First, We’re focused on what real people want. I know, it’s freakin’ crazy. I interviewed dozens of people to understand how they think about web performance, why they care, and how they troubleshoot problems.
I could write a book about what I learned—but I’d rather make software with it. It’s more fun than writing. 😂
Second, everything we show has to be actionable. We’ll capture the timing metrics and the underlying reasons the site is slow. The when, where, and why of performance.
I made this 1 minute video to show off what we’re doing this time 👇
Aside, would you believe I made that with the Canva webapp? Video editing in JavaScript, the web can be fast!
Rolling the dice on freemium
One of the big changes we’re making with v3 is releasing the product for free.
Yep, you read that right. We’re going to give it away – some of it anyway. The free version has real user load times, Core Web Vitals, and all our other actionable tools to see when, where, and why your site is slow.
Am I crazy? Probably. I’ve been skeptical about free plans. They attract a ton of users, sure, but managing their expectations and demands? It’s easy to get overwhelmed and lose track of what’s important. And to lose a lot of money in the process.
But here’s the thing – web performance tools shouldn’t be locked behind a paywall. We want everyone to make their website fast, so the web can be fast for everyone. And who knows? Maybe this will turn a few heads and bring more eyes to our work.
Anyway, why am I so excited about Request Metrics v3 when we barely got off the launchpad before? Is it because I’m stubborn? Yes. Is it because I have an arsenal of sloth illustrations that need to be used? Also yes.
But mostly, it’s because too many websites are slow and developers struggle to understand why. We can help them, so we have to try. Check out all the things we are doing as part of our relaunch, or signup and let us help make your website fast.



