
Advertising's Performance Tradeoffs
Advertising is everywhere on the web and users have noticed. More than 40% of internet users block ads. Are these users sticking it to the man or just tired of slow site performance? To find out, we measure advertising’s performance impact on a few popular sites.
Getting Real Measurements
We picked Yahoo, Reddit, BBC, CNN, and The New York Times because they have ads and are popular according to Alexa Top Sites. Measurements were captured out of Chrome after loading each site in a fresh incognito window. Closing Chrome between runs to ensures there are no cached assets. We then reran the tests with uBlock Origin enabled.
What Users Want
Users expect pages to show something quickly, finish loading fast and not to change under them once loaded.
The user’s perception of page performance is influenced by many aspects of the page load, and no single metric can capture all of the performance experience. Because of this, we gathered Load Event timings along with core web vital metrics to get a better picture of each site’s performance and how it is impacted by advertisements.
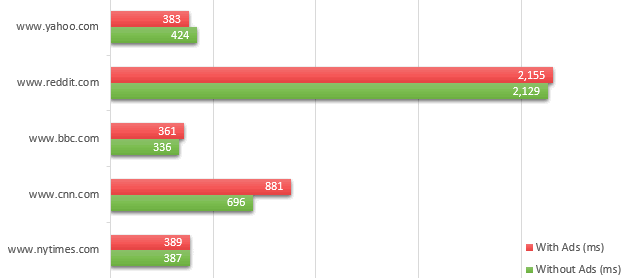
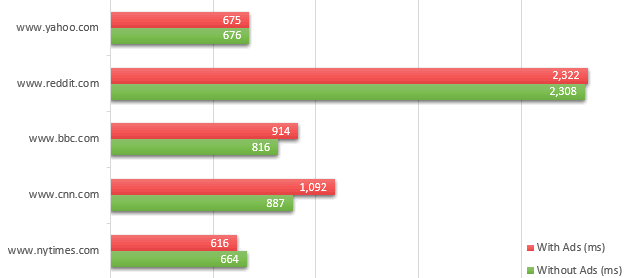
Quick Main Content Paints
The more quickly a site can get main content pieces displayed to the user, the more snappy the site will feel. The First Contentful Paint (FCP) and Largest Contentful Paint (LCP) Core Web Vitals are a good measurements for this.
Surprisingly, ads did not notably impact these first paints! To top it off, most sites fall into the “Good” range for these metrics. Clearly, a lot of effort is devoted to minimizing the time to render. Much of this is accomplished through deferring advertising loads till later in the life of the page, as we’ll see later.


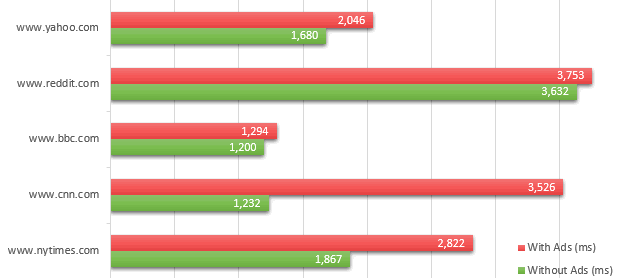
Fast Page Loads
Pages with fast first paints still feel slow if the last piece of content takes a long time to load. Timing how long the page takes to fire the load event can tell us if this is happening.
Less surprisingly, loading the entire page does take longer when ads are being shown. Some sites were worse than others, but all showed a negative performance impact from ads.

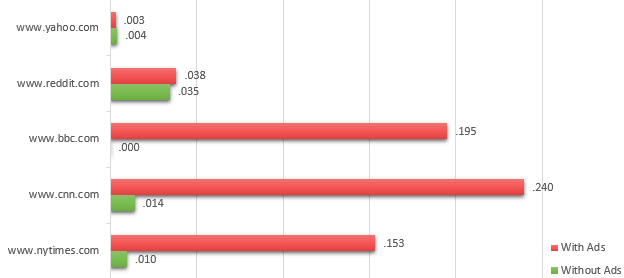
No Jank
Fast loading pages can still feel slow to a user if content is asynchronously rendered after the load is complete. Layout shifts, often referred to as “jank”, are a common side effect of asynchronous loads.
All tested sites asynchronously loaded advertisements. This has the major advantage of keeping page loads and initial paints quick but comes at the expense of more jank. This is clearly reflected in Cumulative Layout Shift (CLS) measurements.

No Metric Tells the Whole Story
Advertisements don’t impact all aspects of page performance equally. This emphasizes the importance of a holistic understanding of performance metrics and the tradeoffs needed to improve a given metric.
Performance Is a Tradeoff
While initial content renders were not notably impacted by ads, total page load and layout shifts were negatively effected by them. The jank alone probably drives a large number of internet users to the cozy arms of ad blockers.
Many sites depend on the revenue from ads for their very survival. And yet, the tradeoff between first impression speed and jank is made by almost all sites containing ads. Have they made the right choice? Many users appear to think they have not.



