The Limitations of Lighthouse
Synthetic testing catches obvious problems in development, but Real User Monitoring reveals what actually slows down your users. Learn when to use each tool strategically.

Google Lighthouse helps you identify page performance issues and generates an overall performance “score” to make you feel good (or bad) about your site’s speed. This score can be useful, but has serious limitations.
Lighthouse is an automated tool for assessing web page quality. It generates metrics for performance, SEO, accessibility and more. Google has been promoting it as THE way to measure website quality. We’ll focus on the performance part of Lighthouse and the ways Lighthouse scores fail to tell the whole story. Try it on your site with Lighthouse in Chrome Dev Tools.
Here’s the shocking reality: Google’s own research found that 50% of websites with perfect Lighthouse scores still fail Core Web Vitals when measured with real user data. If half the sites celebrating perfect scores are actually slow for real users, maybe we need to rethink how we measure performance.
Lighthouse Is Synthetic
Lighthouse attempts to simulate the 85th percentile user experience. To do this it slows the page load by throttling network and CPU speeds. By default, this throttling is done even when using “Desktop” mode.
On my computer, the Request Metrics login takes .4 seconds to load in Chrome. Lighthouse on the same computer takes more than double that time. Lighthouse does not represent MY page experience. Does it represent the 85th percentile user’s experience? No one can tell—we must trust that Lighthouse has simulated the “common user” appropriately.
Lighthouse tries to simulate an “85th percentile user”—but their simulation is usually wrong. Your users aren’t Google’s generic average. A developer-focused B2B tool has completely different users than a consumer social app. Lighthouse can’t know the difference, so it makes assumptions that are often completely wrong for your specific audience.
Lighthouse Does Not Understand Your Web Page
Lighthouse does not know the purpose of your page. It does not know how important the page is or how it will be used. Because it does not know these things, Lighthouse must make assumptions about what constitutes “good” or “bad” performance. This can lead to scores that are not representative of a real user’s experience.
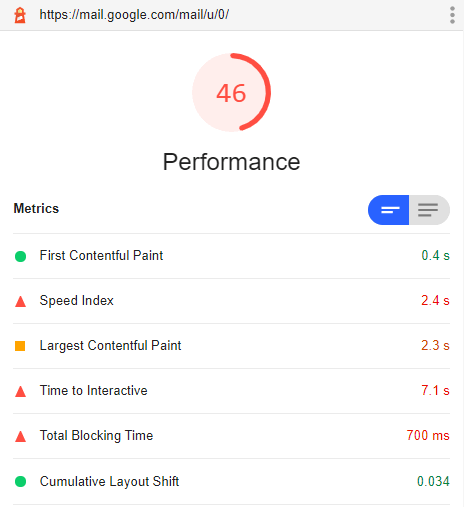
An example is Google’s own product, Gmail. Gmail is a remarkably snappy single page application (SPA). Google has spent huge amounts of time and effort to make it seamless, quick and responsive. However, Gmail takes a fair amount of time to load initially.
Lighthouse does not know any of this. Testing the Gmail inbox results in a terrible Lighthouse score even though the actual user experience is very good:

What Lighthouse Misses: Real-World Variables
Synthetic testing like Lighthouse can’t simulate the complexity of real user experiences:
- Network conditions beyond simple throttling: Packet loss, latency spikes, and network congestion that affect real users
- Device thermal throttling: How phones slow down during extended usage sessions
- Background apps competing for resources: Real users don’t browse in isolation
- Browser extensions affecting performance: Ad blockers, password managers, and other extensions that change how pages load
- User behavior patterns: Scrolling, multitasking, and multiple tabs that synthetic testing can’t replicate
- Geographic network infrastructure differences: Real network conditions vary dramatically by location
- Third-party vendor performance and outages: Services that work fine in testing but fail for real users
Lighthouse Is Not Performance Monitoring
A Lighthouse performance audit can’t tell you everything. Lighthouse is a synthetic test and must guess what your website’s average user looks like. It can’t tell you which pages are slow for your real production users or what kind of experience they’re having. It can’t tell you which pages are the most important or most trafficked by your users.
Desktop to mobile ratio varies wildly by use case. Lighthouse can’t tell you whether to focus on desktop or mobile performance. There’s not much use optimizing for mobile on a desktop-heavy app and vice-versa for mobile-focused sites.
Most critically, Lighthouse can’t tell you which performance problems actually cost you money. Maybe your homepage loads slowly but users stick around anyway. But maybe your checkout process is fast in testing but slow for real users with actual payment data. Lighthouse would never catch this difference.
Ultimately, we don’t care what score Lighthouse gives us—we care how things are going for our production users.
The Real Solution: Combine Lighthouse with Real User Monitoring
Lighthouse has value as a development tool. Use it to catch obvious performance problems before you ship code. But don’t mistake a good Lighthouse score for good real-world performance.
To understand how your site actually performs, you need Real User Monitoring that captures data from actual user sessions. RUM shows you which performance problems affect real users and which ones actually impact your business.
The complete performance strategy:
- Use Lighthouse during development to prevent shipping obvious problems
- Use Real User Monitoring in production to see what actually needs fixing
- Investigate with Lighthouse when RUM identifies specific issues
- Validate fixes with RUM to ensure improvements help real users
For a detailed comparison of synthetic vs real user approaches, read our guide on Synthetic Testing and Real User Monitoring.
For a deep dive into why Real User Monitoring reveals performance problems that synthetic testing misses, check out Why You Need Real User Monitoring to Really Understand Your Web Performance.
Conclusion
The best way to know which pages are slow is to monitor your actual users’ performance. It’s easy to do this with a website performance monitoring service like Request Metrics. Request Metrics monitors the page performance of your live production users in real time. It tells you which pages are slow for actual users.
Once you know a page is slow from real user data, Lighthouse becomes a great tool for investigating and understanding why that page has performance issues.