What are Long Animation Frames (LoAF)?
Long animation frames (LoAFs) can leave your website feeling slow and unresponsive. Learn about Long Animation Frames, what they are, and how to measure them.

A Long Animation Frame, often called a LoAF, occurs when your website’s animations take too long to render, slowing down interactions and making your site feel “frozen” or “janky.” And yes, it’s hilarious that it sounds like a loaf of bread—so get ready for plenty of bread, butter, and toasting puns!
You might be thinking, “I’m building an online store (or whatever), what do I care about animations? I’m not talking about cartoons. In this context, an “animation” refers to all the work that goes into drawing your web page at any specific moment. A “frame” is what your page looks like at a single instant in time. Yes, like frame in a cartoon.
For instance, let’s say you show a loading spinner after the user clicks on a button. From the time the user clicks the button until the spinner is visible, that entire process is considered one animation frame. Ideally, animation frames on the web should happen about 20 times per second for users to feel like the website is fast and interactive. That gives the browser around 50 milliseconds to complete all its tasks (and run any JavaScript) to render each frame.
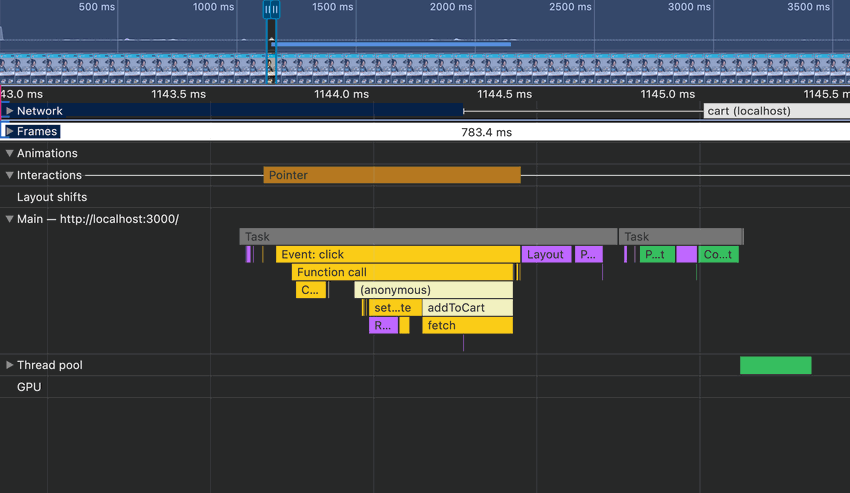
Here’s what that looks like in Chrome DevTools:

When those tasks take longer than 50 milliseconds, the browser flags it as a “long animation frame.” This can make the user feel like the site has locked up or lagged, with animations that stutter. The longer these frames take, the worse the experience becomes for your visitors—kind of like butter scraped over too much bread.
If you’re building an immersive experience like a game or video player, you probably need animations to render even faster, closer to 60 frames per second.
History of the Long Animation Frame API
The Long Animation Frame (LoAF) API is a relatively new concept in web performance, introduced by Google in Chrome 123 in January 2024. The API was designed to fill a gap left by the Long Tasks API, which, while useful for identifying some heavy tasks on the main thread, didn’t give developers enough insight into slow rendering issues.
LoAF began as a limited origin trial in Chrome 116 in August 2023, where it was tested using real data on live websites. After gathering insights from this trial, it was fully released for all developers in Chrome 123.
It’s important to note that, as of its release, the LoAF API is only supported in Chrome, and you won’t find it in Safari or Firefox yet. While it’s a powerful tool for tracking performance, cross-browser support is still a work in progress.
Long Tasks vs Long Animations
While the Long Tasks API has been helpful in identifying performance bottlenecks, it doesn’t tell the full story of laggy web interactions. Long Tasks measure activity on the main thread that takes longer than 50 milliseconds to complete, including things like heavy JavaScript execution and event handling.
So what’s the problem with tasks?
The Long Tasks API doesn’t include the rendering phase. All the work that goes into parsing the DOM and understanding the layout isn’t considered. A page with a really complicated layout and nested DOM could be painful to interact with, but the Long Tasks API wouldn’t report it.
The rendering phase isn’t just browser internals either—it includes JavaScript callbacks from requestAnimationFrame, which can handle quite a bit of work in some applications. (It’s also super useful for solving LoAF issues, but we’ll butter that bread later on.)
Another burn on the Long Tasks API is its basic attribution model. It shows you which task took too long but doesn’t offer much insight into what caused it. It didn’t provide a call stack to show what called the script or why. This made the data from Long Tasks hard to use. We knew there was a problem, but not when, where, or why.
Instead of measuring tasks, the Long Animation Frame API measures user impact—specifically, the visible time to animation. It focuses on performance issues in the rendering phase that Long Tasks misses.
It also solves another problem: there can be many tasks within an animation frame. Even if no individual tasks are flagged as “long,” their collective impact can cause the frame to slow down. Dozens of short tasks might seem harmless, but together they create the lag and “jank” that users feel when animations stutter.
By targeting the animation frames themselves, the LoAF API provides much more actionable data for developers, helping you identify exactly when and why animations are slow, even if it’s due to a combination of smaller tasks.
Why Long Animation Frames matter for web performance
LoAF impact on user experience
User experience is all about smooth and expected interactions. But when your site has long animation frames (LoAFs), you’ll end up with jerky, unresponsive animations that cause users to be unsure of what is happening.
Developers sometimes call this “jank”. Jank is the enemy of a fast and fluid web experience. When animations stutter or freeze due to long animation frames, users are left feeling frustrated, and confused, as if your site is barely keeping up with their interactions.
Imagine clicking a checkout button and having the page pause awkwardly before responding. These are real-world examples of LoAFs in action. A couple of milliseconds may not seem like much, but when enough long animation frames stack up, your site feels sluggish and unresponsive—like trying to spread dried out peanut butter.
LoAFs might be happening more often than you think, especially in moments where users are engaging with your site the most, such as during form submissions, button clicks, or content updates. Catching and fixing these janky moments can make your site feel infinitely faster and more intuitive.
Get your free speed check to see your website performance for real users.
Free speed test

Accessibility and Long Animation Frames
Beyond performance, long animation frames can also have a significant impact on accessibility. Users who rely on assistive technologies—like screen readers or keyboard navigation—can be particularly sensitive to laggy interfaces. When interactions are slow, these users may experience delays that prevent them from engaging with your site. For users with motor disabilities or cognitive impairments, even slight delays can result in a frustrating and difficult experience.
By reducing long animation frames, you not only improve the general performance of your site but also make it more accessible to a wider audience. Optimizing for LoAFs isn’t just about speed; it’s about building a site that’s usable by everyone, regardless of how they access it. Improving accessibility scores directly benefits your SEO and user satisfaction as well.
Mobile Devices have worse Long Animation Frames
Mobile users tend to have less powerful hardware—slower processors, less RAM, and sometimes spotty network connections. Add in long animation frames, and you’ve got a recipe for a particularly frustrating mobile experience. LoAFs can have an even bigger impact on mobile devices because mobile CPUs simply aren’t as powerful as their desktop counterparts.
That means the same animation frames that might run okay on a desktop could struggle on mobile, creating more noticeable stuttering or unresponsiveness. It’s important to focus on optimizing for mobile specifically, as mobile traffic is only continuing to grow.
LoAF and your Core Web Vitals
Google has made it clear that web performance is crucial for SEO, and one way to measure this is through Core Web Vitals. One specific metric, INP (Interaction to Next Paint), is directly impacted by long animation frames. INP measures how long it takes after a user interacts with your site for the page to become visually responsive. If LoAFs are present, INP will take a hit, meaning that your site will feel slow and unresponsive, which can negatively affect your Core Web Vitals score.
Since Core Web Vitals are a ranking factor in Google’s search results, fixing LoAFs becomes critical not just for user experience but for SEO as well. Google prioritizes fast, interactive websites, and LoAFs stand in the way of achieving that. By addressing LoAF issues, you’re not only improving your site’s usability but also giving it a better chance to rank higher in search results.
LoAF from Lab Data vs Field Data
When optimizing for LoAFs, it’s important to understand the differences between lab data and field data. Lab testing for web performance (sometimes called synthetic testing) refers to testing in controlled environments, where you simulate interactions to gauge performance under ideal conditions. This type of testing is useful for catching performance issues early in development, ensuring that your site works well before it goes live. These are tools like Chrome Lighthouse, PageSpeed Insights, and WebPageTest.
However, lab testing has limitations—it often doesn’t reflect the range of real-world devices, network conditions, or usage patterns that your actual users will experience. It’s also difficult to simulate user interactions with these tools.
Field testing for web performance is gathering data from the real users and they interact with your live website. It provides a more accurate representation of how LoAFs affect different devices and connection types, making it invaluable for understanding your site’s performance in real-world scenarios. These tools are called Real User Monitoring or RUM, like Request Metrics.
Long Animation Frames are most useful when collected from real-time from users interacting with your site, such as with a Real User Monitoring tool. LoAF data from real users gives you an accurate picture of how animations and interactions perform under actual conditions.
How to Track Long Animation Frames
The Long Animation Frame API is designed to help developers track when animation frames take longer than expected to render, leading to performance issues like jank or unresponsive interactions. It works by monitoring the time it takes for a frame to be completed and flags any frame that exceeds a threshold—typically 50 milliseconds.
The API makes this data available via the PerformanceObserver and Performance objects.
The easiest way to track this data is using a Real User Monitoring tool like Request Metrics for LoAF, which will automatically capture, normalize, and report this data.
Using PerformanceObserver to capture LoAF
The PerformanceObserver is a powerful way to track performance-related entries, including long animation frames. The Long Animation Frame API integrates with the PerformanceObserver to track LoAFs as they occur, and developers can use this observer to handle and act on these entries in real time.
Here’s an example of how to use the PerformanceObserver API to capture LoAFs:
if (window.PerformanceObserver) {
const observer = new PerformanceObserver((list) => {
list.getEntries().forEach((entry) => {
console.warn(`LoAF at ${entry.startTime} lasting ${entry.duration}ms`);
});
});
observer.observe({ type: 'long-animation-frame', buffered: true });
}This code sets up an observer to listen for long-animation-frame events and logs them to the console. You can adapt this to trigger other actions, like sending data to a backend for real-user monitoring (RUM).
The buffered option of PerformanceObserver is important because it allows us to create the observer lazily and receive older events.
Here is the shape of the long animation frame entry:
{
"blockingDuration": 0,
"duration": 201,
"entryType": "long-animation-frame",
"firstUIEventTimestamp": 0,
"name": "long-animation-frame",
"renderStart": 271,
"scripts": [
{
"duration": 16,
"entryType": "script",
"executionStart": 253.3,
"forcedStyleAndLayoutDuration": 14,
"invoker": "#document.onDOMContentLoaded",
"invokerType": "event-listener",
"name": "script",
"pauseDuration": 0,
"sourceURL": "https://requestmetrics.com/js/main.js",
"sourceFunctionName": "onReady",
"sourceCharPosition": 196,
"startTime": 253.31,
"window": [Window object],
"windowAttribution": "self"
}
],
"startTime": 79.1003,
"styleAndLayoutStart": 271
}Each Long Animation Frame entry contains an array of scripts that were running during the frame. This is part of what makes LoAF much more actionable than the Long Tasks API.
For a detailed explanation of each field, see the Long Animation Frame specification from W3C.
The PerformanceObserver is the recommended way to monitor for Long Animation Frames because it minimizes the impact on the website being monitored.
Using the Performance API to capture LoAF
The Performance API is another essential tool for capturing LoAFs and other performance-related metrics. It provides a broader set of performance entries on demand, allowing you to gather more advanced performance information. Here’s how you would get Long Animation Frames from the Performance API:
const longFrames = performance.getEntriesByType('long-animation-frame');
longFrames.forEach((entry) => {
console.warn(`LoAF at ${entry.startTime} lasting ${entry.duration}ms`);
});This simple example grabs all entries of type long-animation-frame from the performance timeline, letting you analyze them post-render. You can combine this data with other metrics to build a more comprehensive understanding of your site’s performance.
Using web-vitals.js to capture LoAF
Long Animation Frames contribute to poor Interaction to Next Paint (INP) scores, one of the critical Core Web Vitals. To help developers monitor Core Web Vitals and other performance metrics, Google built the open-source web-vitals.js library.
While the web-vitals library doesn’t expose LoAFs directly, its attribution build includes the long animation frames relevant to each INP entry. These long animation frames are likely the ones causing the most significant performance issues for users, making this an effective way to track LoAFs indirectly.
Here’s how you can use web-vitals.js to capture long animation frames through the INP metric:
import { onINP } from 'web-vitals/attribution';
onINP((inpEntry) => {
inpEntry.longAnimationFrameEntries.forEach(console.log)
});In this example, onINP listens for Interaction to Next Paint (INP) events, and the longAnimationFrameEntries array provides access to the long animation frames that are tied to that specific INP entry.
Show Long Animation Frames in Chrome DevTools
As of Chrome 131, Long Animation Frames aren’t natively exposed in Chrome DevTools. However, using the extensibility API, we can add them to the Performance Panel for developer-time performance analysis.
The Chrome Performance Panel already captures data on frames and animations, but long animation frames aren’t directly available. By leveraging the Performance API and extending a custom measure with the devtools option, you can expose LoAF data in DevTools. Here’s how to do it:
const observer = new PerformanceObserver((list) => {
list.getEntries().forEach((entry) => {
performance.measure('LoAF', {
start: entry.startTime,
duration: entry.duration,
detail: {
devtools: {
dataType: 'track-entry',
track: 'Long Animation Frames',
color: 'primary',
tooltipText: 'Long Animation Frame',
properties: [
['blockingDuration', entry.blockingDuration],
['firstUIEventTimestamp', entry.firstUIEventTimestamp],
['renderStart', entry.renderStart],
['styleAndLayoutStart', entry.styleAndLayoutStart]
]
}
}
});
entry.scripts.forEach((script) => {
performance.measure('Script', {
start: script.startTime,
duration: script.duration,
detail: {
devtools: {
dataType: 'track-entry',
track: 'Long Animation Frames',
color: 'secondary',
tooltipText: 'Script Execution',
properties: [
['invoker', script.invoker],
['invokerType', script.invokerType],
['sourceURL', script.sourceURL],
['sourceFunctionName', script.sourceFunctionName],
['sourceCharPosition', script.sourceCharPosition],
['forcedStyleAndLayoutDuration', script.forcedStyleAndLayoutDuration],
['pauseDuration', script.pauseDuration],
['windowAttribution', script.windowAttribution]
]
}
}
});
})
});
});
observer.observe({ type: 'long-animation-frame', buffered: true });This code listens for long-animation-frame events and creates custom performance measures that are exposed in DevTools. By integrating LoAF data directly into DevTools, you can track Long Animation Frames as they occur and gain more insight into how they affect user interactions.
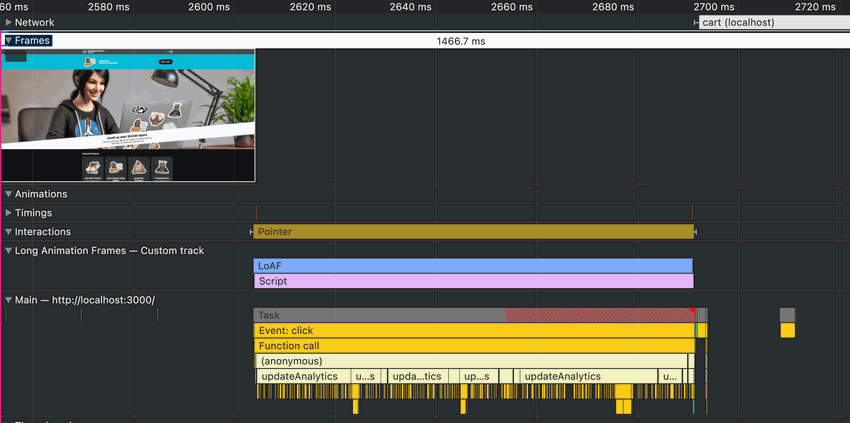
The result will look something like this in the Performance Panel:

The Last LoAF
Long Animation Frames (LoAFs) measure the smoothness of user interactivity on your website. With too many Long Animation Frames, your site will feel laggy, frozen, and your Interaction to Next Paint (INP) scores will tank.
Now that you know what LoAF is and how to measure it, check out our guide on Fixing your Long Animation Frames.